Основы СSS - селекторы
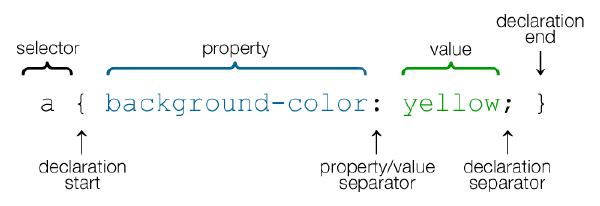
Что же из себя представляют эти самые css правила? Тут есть две части.
В первой необходимо указать, что мы пытаемся описать будем называть эту часть селектором. В этой статье мы поговорим о них подробно.

Во второй части идет непосредственное описание правил будем называть эту часть правилами для селектора.
Интересно что синтаксис позволяет писать некоторые правила без селектора, например тот же @import описанный в статье про вставку .
СSS селекторы
Селекторы отвечают на вопрос “что на странице имеет стили”. Изначально браузер при обработке CSS файлов пытается определить нет ли совпадений в текущем HTML документе с селекторами в CSS. По этому синтаксис селекторов призван максимально облегчить работу с выделением нужных тегов из HTML документа .
Название
Первое что приходит в голову для создания такого синтаксиса это возможность писать в селекторах теги и она там есть. Рассмотрим пример:
|
|
Здесь описано CSS правило, где “a” - селектор, " color: red " - правило примененное к этому селектору. Браузер будет интерпретировать это как “текст всех тегов с названием ‘a’ окрасить в красный цвет”.

Этот пример является простейшим примером селектора по тегу. Как из него видно для того чтобы создать селектор по тегу достаточно просто написать его название. Назовем этот селектор “по названию тега”.
Также интересно, что в css есть специальный символ “*”, который совпадает с любым именем тега. То есть выражения вида:
|
|
Окрасит текст всех тегов в красный цвет.
Атрибуты
Но как мы знаем у тегов помимо названий существуют и атрибуты. Такие селекторы тоже существуют и в отличии от селектора по названию это не один селектор, а целая группа. Это не очень популярные селекторы, но знание их позволит читать даже самые заковыристые CSS правила. Так есть селектор наличия атрибута:
|
|
Тут текст всех тегов, у которых есть атрибут id будет окрашен в красный цвет. Далее пример строгого равенства атрибута:
|
|
Тут текст всех тегов, у которых есть атрибут id, который равен fd будет окрашен в красный цвет. Далее пример начало тега:
|
|
Тут текст всех тегов, у которых есть атрибут id, который который начинается с буквы f будет окрашен в красный цвет. Тут важно заметить что одна буква в примере используется для упрощения, в реальных примерах можно встретить длинные последовательности символов. Далее пример конца тега:
|
|
Тут текст всех тегов, у которых есть атрибут id, который который заканчивается на букву f будет окрашен в красный цвет. Тут тоже самое замечание с длиной символов, но теперь их нужно читать с конца. Далее пример атрибута который содержит какой то текст
|
|
Тут текст всех тегов, у которых есть атрибут id, который который содержит в себе текст fd будет окрашен в красный цвет. “Содержит в себе” - имеется в виду что этот текст может находиться в любой части значения тега как и в начале так и в конце и даже по середине. Далее одно из значений
|
|
Тут текст всех тегов, у которых есть атрибут id, который который равен fd или jd будет окрашен в красный цвет. Далее очень редкий случай для атрибутов и дефисом:
|
|
Тут текст всех тегов, у которых есть атрибут id, который который равен fd или содержит значение которое начинается на fd а затем следует знак дефиса будет окрашен в красный цвет.
ID
Исторически сложилось так что существуют два атрибута, которые попадают браузеру в закладки памяти. Работа через эти атрибуты считается самой простой и эффективной с точки зрения производительности. Пример селектора по атрибуту id
|
|
Тут текст всех тегов, у которых есть атрибут id, который равен fds будет окрашен в красный цвет. Как видно из примера в отличии от селектора по названию тут добавился символ решетки, который и является отличительным признаком селектора по id. Важное замечание тут что id подразумевает одно значение, а так же подразумевается наличие только одного тега с одним id. В общем id на странице должны быть уникальны. И это является одним из главных недостатков таких селекторов.
Class
Далее рассмотрим пример самых популярных селектора по классу.
|
|
Тут текст всех тегов, у которых есть атрибут class, который содержит строку fd отделенную через пробел от других будет окрашен в красный цвет. Отличительным признаком селектора по классу является наличие точки в начале названия класса. Селекторы по классу практически не имеют недостатков и работают очень быстро именно поэтому они обрели огромную популярность среди профессионалов.
Также существуют псевдо классы и псевдо селекторы которых мы здесь не коснемся.
Далее поговорим о способах комбинирования этих селекторов