Основы СSS - комбинаторы
Ранее были описаны качественные способы выбора HTML элементов , но что если нам не достаточно выбрать теги по названию или по классу? Для того чтобы решать решать такие задачи существует механизм комбинирования CSS селекторов. Синтаксис CSS построен таким образом что комбинирование селекторов выглядит как расставление знаков препинания между словами.

Вложенность
Самое простое это комбинирование слов с помощью пробельного символа, браузер будет интерпретировать такие селекторы как вложенные, например:
|
|
Селектор выше ищет в HTML теги div внутри которых есть другие теги div и применяет к ним другим правило о том что текст внутри этих тегов должен быть красного цвета. Важно понимать что вложенность может быть довольно глубокая, то есть например :

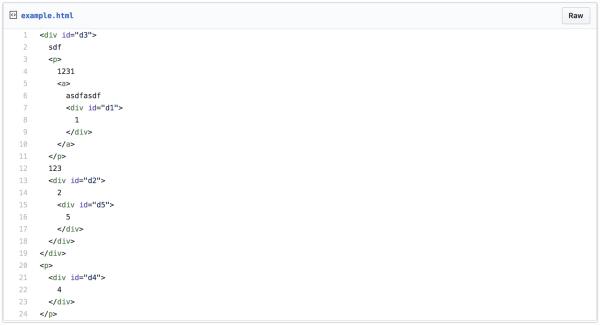
Селектор применит правило для тегов “div” c аттрибутом id d1, d2, d5 но не для d3 и d4. Тег с id d2 попадает под этот селектор потому как находится в отношении прямой вложенности в тег с id d3. Тег с id d1 вложен сначала в тег “p” затем в тег “а” и все равно попадает под селектор выше так как является вложенным в тег “div” с id d3 хотя и не в прямой вложенности, чтобы в дальнейшем было удобно назовем такие отношения тегов глубокой вложенностью. Последний тег на который применяется это правило будет тег с id d5, потому как он дважды подходит под это правило он одновременно. Сначала но является глубоко вложенным в тег с id d3, а затем опять же прямо вложенным в тег с id d2. Теги c id d3 не куда не вложен и правило на нeго применено не будет. Тег с id d4 вложен в тег “p” что не соответствует селектору выше так как это не “div”.

Объединение “или”
Следующие способы комбинирования подразумевают дополнительные символы помимо пробела. Возьмем например запятую, в этом случае браузер будет интерпретировать это как объединение нескольких селекторов или другими словами он будет применять одни и те же правила при совпадении нескольких селекторов. Например:
|
|
Будет интерпретировано как выбрать все теги “h1” или теги “div” которые вложены в теги “h2” или теги “a” и покрасить их текст в красный цвет.
Прямая вложенность
Также в css существует возможность разделять случаи глубокой вложенности и прямой описанные подробнее в разделе “вложенность”. Разберем этот комбинатор на том же примере что и вложенность
|
|
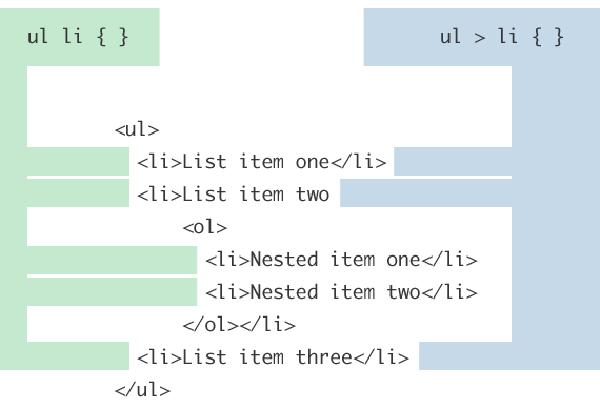
Браузер будет выделять только такие теги чье имя совпадает с “div”, которые в свою очередь находятся в прямой вложенности с другими тегами чье имя совпадает с “div”. В нашем примере div c id d5 d2. В отличи от глубокой вложенности этот селектор не захватит тег с id d1 так как этот тег находится в прямой вложенности в тег с названием “a”, а не “div”. Важно также заметить глубокая вложенность всегда включает в себя прямую. Еще пример на иллюстрации ниже, которая показывает как различаются комбинаторы глубокой вложенности от прямой:

Объединение “и”
А что если вовсе не писать никаких разделителей между селекторами? Тогда это будет интерпретировано как обязательное наличие у тега всех условий. Например:
|
|
Такой селектор выберет все теги имя которых совпадает с div и в тоже время он должен иметь атрибут id, который равен d1 и тот же тег должен иметь атрибут f который равен “d”, тот же тег должен иметь атрибут class который содержит строку “new”, этот тег должен быть глубоко вложен в тег p примером такого тега может быть
Следующий
Все описанные выше комбинаторы селекторов являются очень популярными среди верстальщиков. Далее идут более экзотические способы комбинировать css селекторы. Забегая вперед, следующий комбинатор часто используется в сочетании с псевдоклассами чтобы передавать состояние контролирующих элементов форм на соседние теги. Но вернемся снова к нашему примеру из вложенности. Помимо вложенности теги так-же могут состоять в отношениях соседей. В нашем примере ими являются тег “div” с атрибутами id равными d3 и тег “р”, а так же тег “p” с тегом “div” с атрибутом id равным d2.В отношениях соседства тегов так же как и во вложенности есть 2 направления “следующий” и “предыдущий”. Соответственно это теги справа и слева от отчетного тега. В css исторически было фундаментальное ограничение на выделение в селекторах предыдущего тега по этому в css есть комбинаторы которые позволяющие выбирать следующего соседа тега. Рассмотрим их на примерах:
|
|
Такой селектор выберет все теги с именем “p” у которых в соседях есть теги div и в тоже время этот “div” тег должен стоять непосредственно перед тегом “p”. Под такой селектор подпадает запись вида 123, и текст внутри тега “p” будет окрашен в красный цвет. Но запись вида . Уже не попадет так как “div” уже не стоит перед “p” и между ними есть “a”. Для таких выборок очень удобно использовать селектор “тильда”
|
|
В этом случае “div” может стоять сколь угодно далеко от “p” за любым количеством тегов от него справа. Для записи вида текст в теге “p” будет окрашен в красный цвет
Далее подробнее поговорим о синтаксисе правил внутри фигурных скобок