Статический сайт для проекта на GitHub
Это пошаговая инструкция для всех. Тут мы заведем новый аккаунт и создадим “hello word” страницу в интернете. Все скриншоты сделаны от лица mac OS пользователя эта инструкция от 10.03.2018
Заходим на GitHub
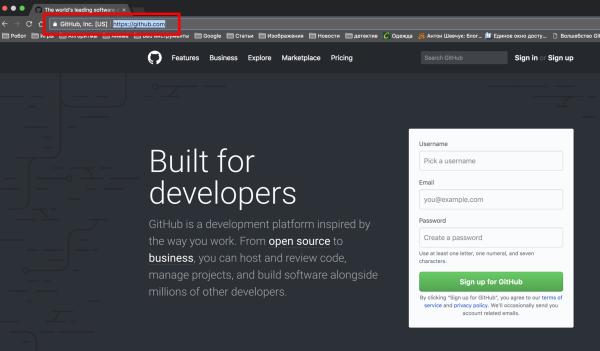
В браузере (IE, Chrome, Safari) вводим https://github.com/ и видим нечто подобное

Заполняем поля сверху вниз
-
Уникальное имя пользователя
-
Адрес электронной почты
-
Пароль
Тут может быть несколько рекомендаций. По поводу генерации имени и пароля. Если стоит цель завести личный аккаунт то нет проблем вводите личные данные и свой любимый пароль. Но в моем случае я попробую использовать сгенерированные данные с помощью сервисов генераторов паролей и еmail
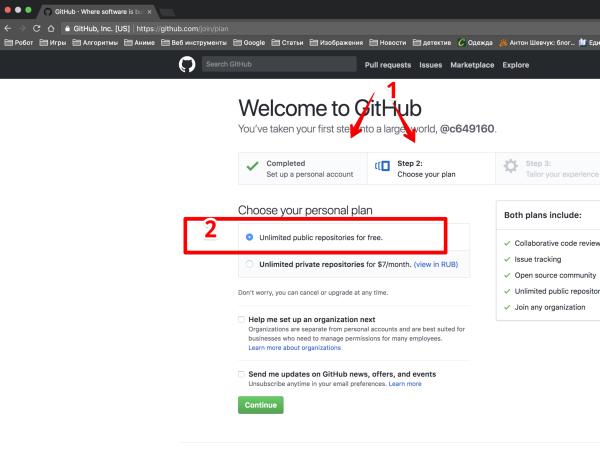
После ввода всех данных мы получим нечто такое:

где
-
Ваш статус. Он сообщает что регистрация еще не завершена
-
Выбор типа аккаунта платный или бесплатный. Главное отличие которых в том что на бесплатном аккаунте можно иметь только публичные репозитории
Ниже также предлагается создать “организацию” и подписаться на новости. Организации это отдельная тема, которая не будет здесь рассмотрена так что пока пропускаем этот момент. Идем дальше, нажимая на зеленую кнопку.

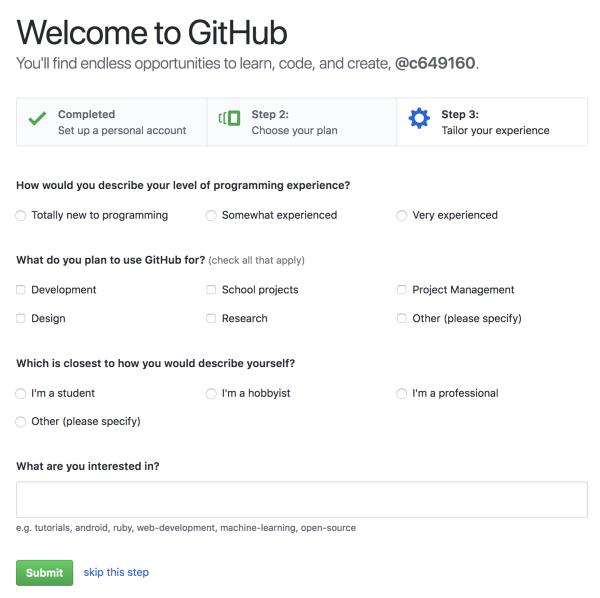
Далее нам предлагают заполнить анкетку
Это не обязательный шаг, его можно пропустить нажав на текст “skip this step”. А если кому то интересно то в анкете интересуются:
-
Вашим опытом в программировании тут есть варианты: новичок, бывалый и специалист
-
Что вы планируете делать на GitHub и варианты: Разработка, школьные проекты, управление продуктом, дизайн, исследования, что то другое нужно будет написать что.
-
Как вы можете описать себя и варианты: Студент, просто любитель хобби, профессионал и другое описать словами
-
Что вам было бы интересно. Ответ предлагают дать в открытой форме
И вот наконец последний экран который сообщает нам о том что регистрация окончена:

Активация Email
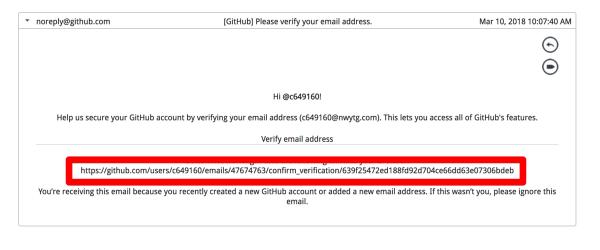
Еще важно упомянуть, что на указанный вами email придет письмо примерно такого содержания

Как видно на скриншоте у меня кнопка не отображается так что для активации аккаунта мне было необходимо открыть выделенную ссылку в новом окне браузера.
Создаем свой первый проект

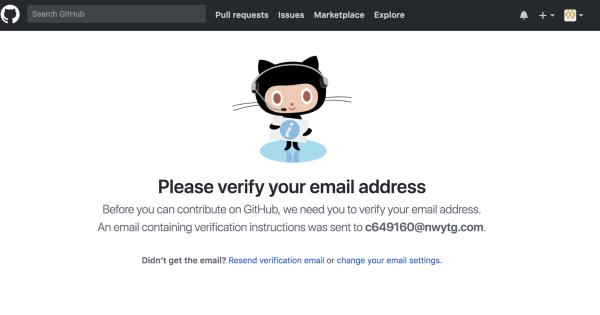
Примерно вот так будет выглядеть страница если пропустить шаг с активацией email

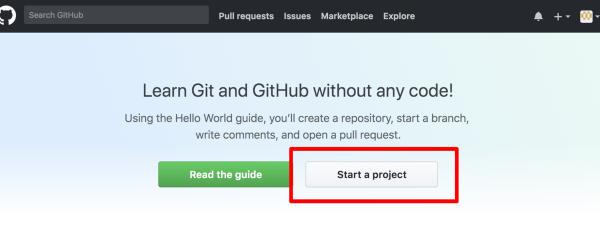
Так что рекомендую перейти прямо по ссылке из письма. А так если все прошло успешно

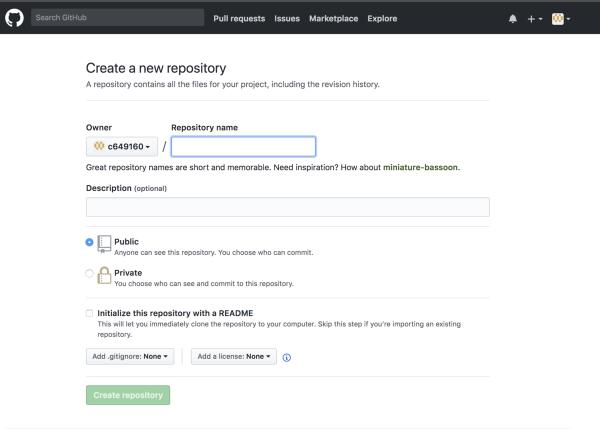
Вводим тут название репозитория. Ниже пишем описание если хочется. Выбираем тип репозитория публичный или приватный. Еще ниже нас спрашивают нужно ли сразу вставить README файл. В котором обычно пишут описание проекта. Это считается хорошим тоном когда есть хоть какое то описание. Затем предлагается сразу вставить .gitignore файл на первом этапе он не нужен. Но в дальнейшей работе он будет очень полезен. Так же предлагается указать тип лицензии на каких условиях вы предоставляете код общественности.
Очередной раз жмем на зеленую кнопку:

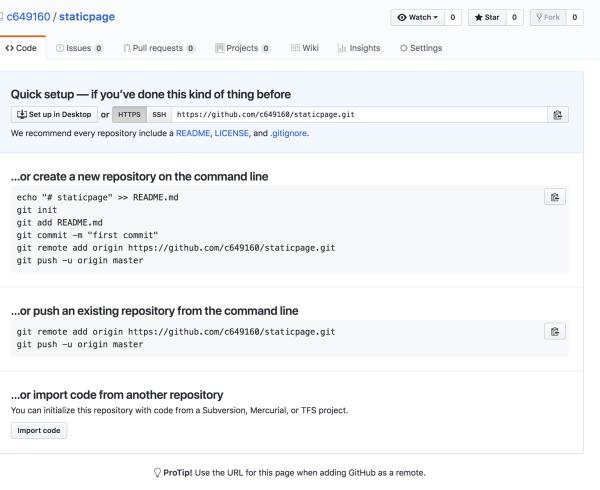
Оказываемся в пустом репозитории
Заполняем репозиторий данными
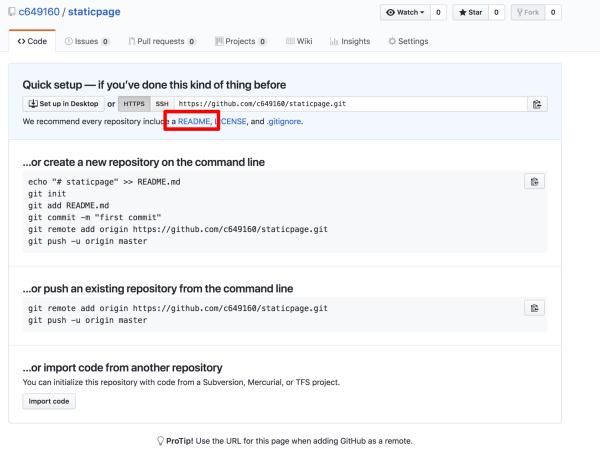
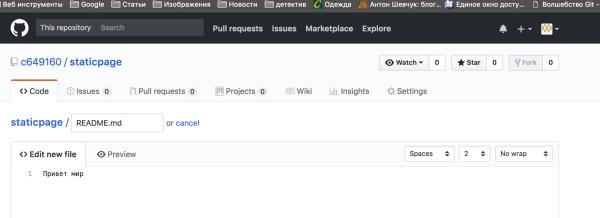
Для того чтобы заполнить репо данными их нужно создать для этого воспользуемся возможностью создания README файла прямо из интерфейса GitHub

Напишем туда что то очень простое

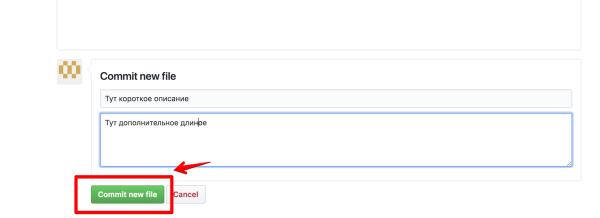
Далее заполним форму для “коммита

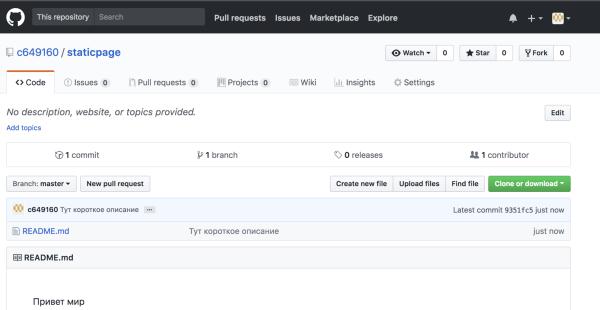
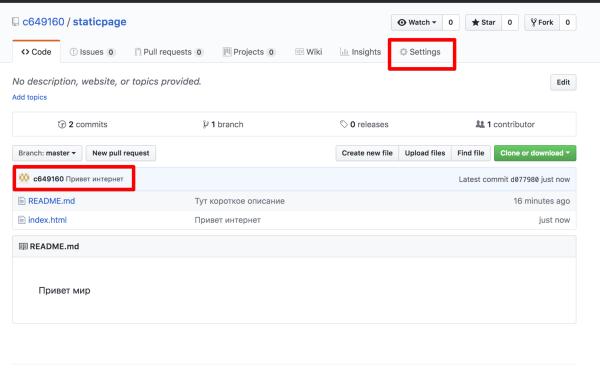
Теперь у нас есть не пустой репозиторий

Создаем свою страницу в интернете
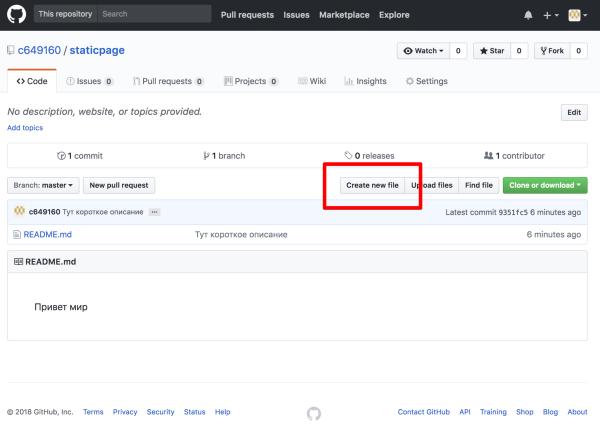
Теперь создадим еще один файл именно он будет отображаться в браузере

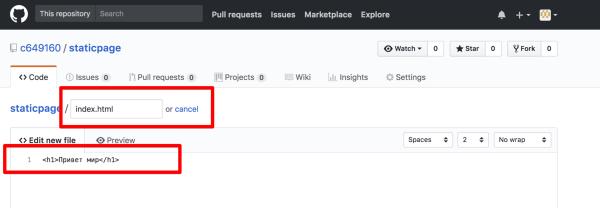
Важно что бы он назывался index.html и лежал в корне репозитория

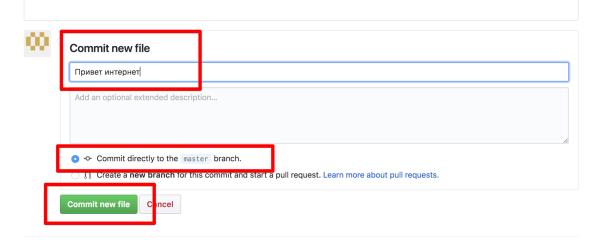
Про стандарт HTML можно говорить достаточно долго, но сейчас мы не рассматриваем этот вопрос. Суть в том что мы просто пытаемся отобразить заметный текст на странице. Далее заполняем описание комита

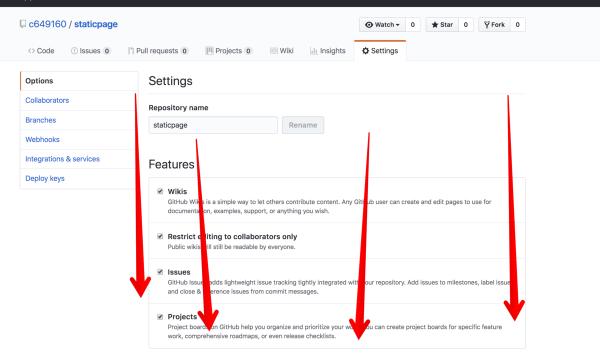
Из нового видно что тут появилась новая настройка. Это ветки очень полезный и мощный инструмент которого мы тоже не коснемся в этот раз. Тут оставляем все как есть и комитим новый файл. Обращаем внимание на последний коммит. Затем идем в настройки

Там глубоко матаем вниз

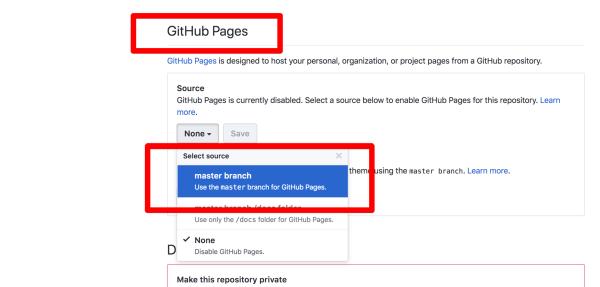
До тех пор пока не встретим заголовок GitHub Pages

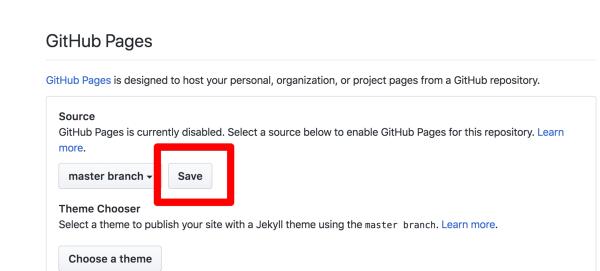
Там выбираем ветку master и включаем эту опцию

Это включит бесплатный web сервер который будет доступен по ссылке вида
<ваш логин>.github.io/<название репозитория>
На примере из скриншотов получаем https://c649160.github.io/staticpage/
На этом все удачи всем в освоении новых знаний и горизонтов
Далее пытаемся разобраться что же там за HTML такой