Домашняя страничка на GitHub: заголовки
Тут сконцентрируемся на том как сформировать заголовочные теги для созданной ранее базовой страницы. Это важно сделать для обнаружения страницы поисковыми роботами.

Рассмотрим текущий документ index.html сейчас в нем уже есть минимальный набор тегов страницы.
html
корневой элемент страницы который содержит в себе все остальные теги. Внутри него располагается интересующий нас тег head
head
содержит в себе заголовочные теги страниц. Важно понимать, что в этом теге нежелательно загружать что то большое, что может замедлить загрузку страницы. Так же тут не должно быть данных которые нужно отображать на странице. Здесь часто размещают информацию о разметке страницы для поисковых роботов и различного рода парсеров.
title
Разберемся зачем нужен тег title. Можно заметить, что это заголовок страницы который отображается в названии вкладки браузера.

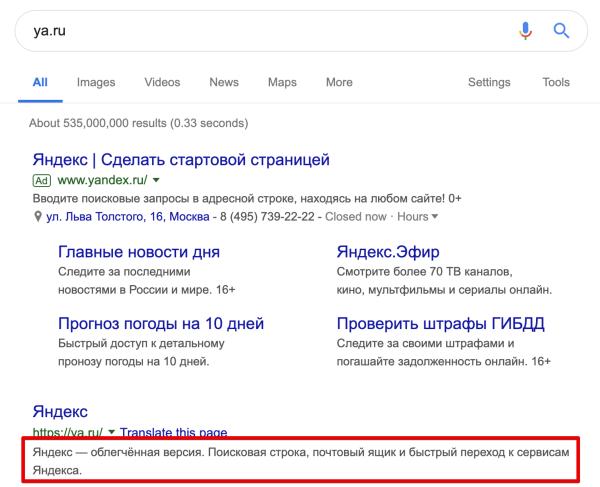
Это свойство тега часто используют чтобы привлечь внимание пользователя изменяя содержимое этого тега динамически, что со стороны выглядит как мигание вкладки. Но это не основное предназначение этого тега. Во основном этот тег определяет как будет выглядеть ваша страница в поисковой выдаче на странице поисковика.
Сюда же относят такие теги как <meta name=“description” … и <meta name=“keywords”…. Эти теги соответственно должны отвечать по задумке за описание ссылки на поисковике и за ключевые слова по которым должна искаться данная страница.

Так же существуют более мощные системы разметки для веб страниц. Самые популярные это пожалуй OpenGraph и schema.org с помошью первой например можно определить изображение для сайта, которое будет отображаться в социальных сетях.
Icon
Этот тег содержит в себе ссылку на миниатюрное изображение сайта. Чаще всего это логотип. Но у этого тега не простая история так как сайты работают на разных платформах и в разные времена. Изначально стандартным считалось иметь картинку размером 16px на 16px в формате ico.

Со временем появились платформы на которых этих размеров стало недостаточно и эти платформы ввели свои стандарты. По этому появились сервисы вроде realfavicongenerator которые генерируют набор файлов логотипов, которые в дальнейшем нужно просто распаковать и выложить в репозиторий, а затем прописать в разметке предложенные сервисом теги.
Viewport
Тег viewport очень важен для определения того как будет выглядеть сайт на мобильных устройствах. Если не иметь этот тег на странице то мобильные браузеры будут пытаться подстроить отображение сайта на мобильных устройствах, и это приводит к тому что сайт на мобильных телефонах становится очень мелким и не читаемым без приближения.
Типичный сайт, оптимизированный для мобильных устройств, содержит следующий мета-тег:
|
|
Свойство width определяет размер окна мобильного устройства. Он может быть установлен на определенное количество пикселей, скажем, width=600 или на специальное значение device-width, которое означает ширину экрана в пикселях CSS в размере 100%. (Есть также соответствующие значения height и device-height, которые могут быть полезны для страниц с элементами, которые изменяют размер или положение на основе высоты окна просмотра).
Свойство initial-scale устанавливает уровень масштабирования при первой загрузке страницы. Свойства maximum-scale, minimum-scale и user-scalable определяют, как пользователям разрешено увеличивать или уменьшать страницу.
Fonts
Далее рассмотрим еще одну популярную задачу которую решают заголовки страниц. Если говорить точнее то с помощью стилей можно загружать дополнительные шрифты. Cейчас очень популярны специальные сервисы вроде fonts.google.com на котором вы всегда можете выбрать понравившийся шрифт и получить код вставки его на страницу. Тут важно понимать, что шрифты не должны быть большими по понятным причинам и в лучшем случае нужно использовать самые популярные наборы шрифтов, так как чем более популярнее шрифт тем больше шанс попасть в ситуацию когда шрифт уже загружен браузером на другом сайте и благодаря механизму кэширования, он не будет грузиться снова.

Далее обычно следуют стили которые ответственны за отображение блоков контента на сайте. О них мы поговорим подробнее в части про содержимое домашней странички.
Итого
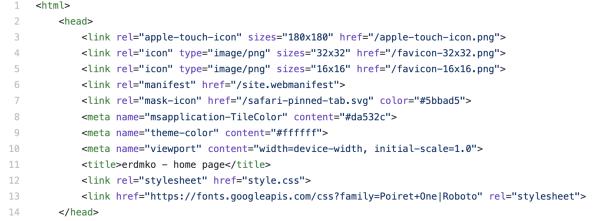
Если попробовать собрать все описанные выше заголовки то получится нечто подобное:

В минимальном примере нет всевозможных дополнительных тегов, скорее эта разметка позволит минимизировать проблемы при старте в дальнейшем количество заголовков обычно только растет.
Далее обсудим содержимое страницы