CSS: Псевдо элементы
Рассмотрим тут пару самых популярных псевдо элементов, которые используются для разработки интерфейсов. Попробуем на примерах разобраться зачем они нужны, и что позволяют упростить.

Синтаксис
Для начала, перед тем как начать использовать технологию псевдо элементов, нужно понимать как их описывать синтаксически. Они очень похожи на ранее обсужденные псевдоклассы . С небольшой поправкой они отделены двумя знаками двоеточий, вместо одних, как это было определенно для псевдоклассов.
|
|
Но понятно, что это малое различие в названии приводит к тому, что многие разрабочики их путают. По этому в стандарте css этот синтаксис не строгий. Это значит что браузеры будут обрабатывать эти селекторы одинаково, запись вида
|
|
Будет эквивалентна той, что была представлена выше. В предыдущей версии стандарта CSS псевдо элементы и вовсе не были выделены в отдельную группу от псевдоклассов.
Семантика
В чем же особенность этих селекторов, чем же они отличаются от тех же псевдоклассов? Главной особенностью псевдоэлементов является способность создавать элементы, которых нет в html разметке. В этом можно убедиться если пытаться переопределять правила для псевдо элементов.
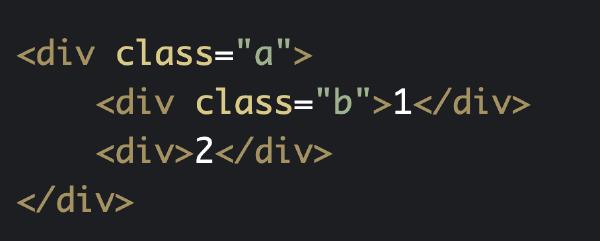
Разберем пример с псевдоклассом на примере разметки

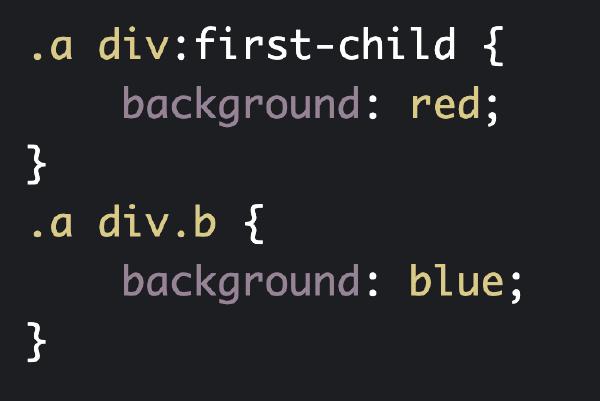
Используем css с псевдоклассом

В этом случае выходит так, что мы объявили правила для одного и того же элемента разными способами и поэтому эти селекторы будут конкурировать между собой и цвет элемента будет определен исходя из весов селекторов.
В случае псевдоэлементов такая ситуация невозможна поскольку псевдоэлементы создают новые элементы которых нет в разметке, а это значит что их нельзя выделить на прямую другим селектором, только селектором псевдоэлемента. Так же хотелось бы заметить, что селектор
|
|
не также не оказывает влияния на псевдоэлементы.
after и before
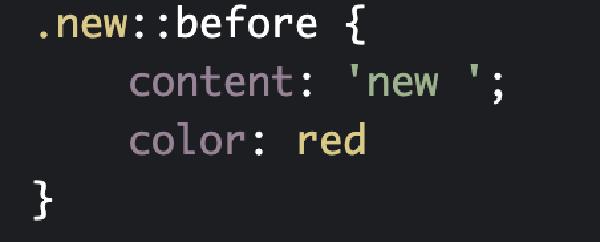
Эти псевдоэлементы позволяют добавлять новое содержимое для селектора. В самом простом случае это может быть просто текст:

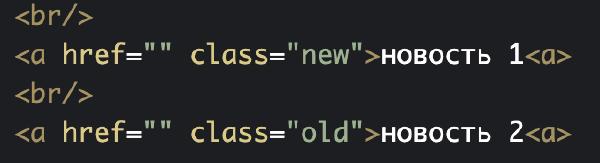
То на выходе мы получим класс который позволяет показывать ссылки особым образом для разметки:

Мы получаем представление:

Но в реальном мире считается очень плохим тоном делать так как показано на примере выше. Так делать плохо потому, что нарушается зона ответственности для CSS.
Выходит так, что содержимое страницы теперь размазано по файлам css и html и если возникнет вопрос о том как изменить этот текст, то могут возникнуть сложности, поскольку во многих системах управления контентом ( CMS ) есть различные уровни доступа и некоторые из них не подразумевают изменение стилей.
Так же существует проблема перевода таких правил на разные языки. Вам придется поддерживать несколько css файлов для разных языков.
Но это все не значит, что в на практике эти псевдоклассы не используются. Before и After элементы применяются довольно часто с пустой строкой в качестве контента. “А зачем тогда они нужны с пустой строкой” возможно спросите вы.
Можно рассмотреть одно из таких применений на примере задачи про inline-block рассмотренной ранее .
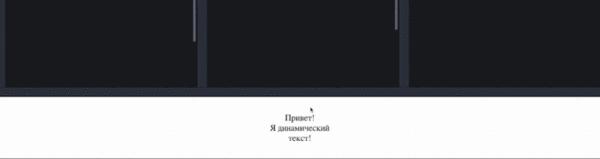
Там нужно было выровнять по высоте посередине блок высоту которого нельзя просчитать заранее:

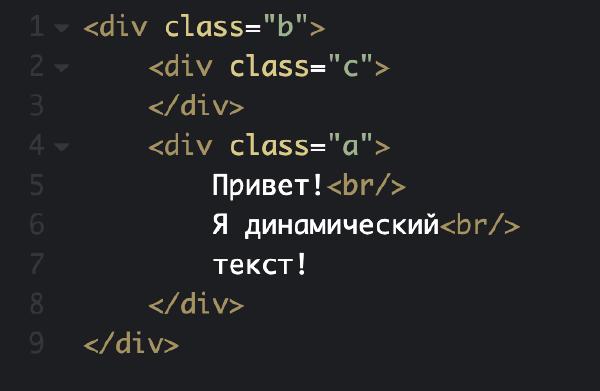
В тот раз разметка была вида:

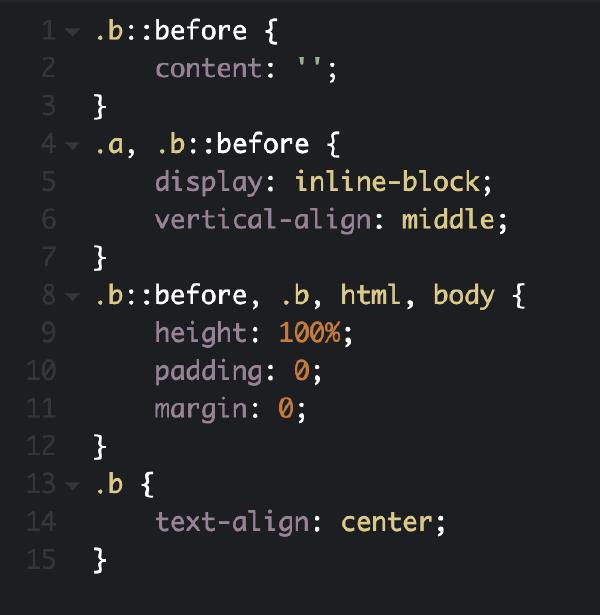
Теперь же обладая знаниями о псевдоэлементах, можно создать элемент с классом “с” не объявляя его в HTML разметке. Это можно сделать как раз с помощью псевдоэлементов с пустым содержимым. Затем заменим все вхождения этого класса на .b::before

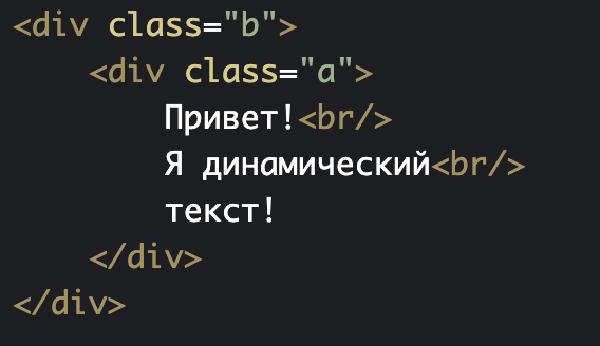
Теперь div с классом “c” оказывается лишним в HTML и его можно удалить из разметки. В итоге разметка выглядит как

Теперь в ней нет ничего лишнего только контент. Итого все вместе
Эту же технику применяют для создания других эффектов которые возможно будут рассмотрены далее. Но в целом идея состоит в том, что бы с помощью этих псевдоэлементов создавать пустые элементы которые необходимы для тех или иных техник.
Так же важно заметить что before элемент вставляется в начало элемента селектора, а after в конце после после всех дочерних элементов. Иногда порядок тегов играет большую роль.
first-letter
В принципе по своему смыслу этот псевдоэлемент похож на на псевдоселектор first-child, но тут есть большая разница в плане применимости его к дочерним элементам. Если first-child выбирает дочерние элементы то first-letter работает только с inline элементами внутри блока. По скольку это псевдо элемент он не нуждается в тегах обертках.
First-letter выбирает только первый элемент и глубина вложенности inline элемента не важна. Так же важно заметить что “первый элемент” это не для inline блоков это не всегда одна буква. Этим псевдоэлементом также захватывается и разного рода кавычки, скобки все что можно открыть и закрыть.

Еще одна особенность этого псевдо элемента заключается в том, что он может повлиять на обсужденные выше before и after так как после их объявления по умолчанию их свойство отображения определено как inline. При прочих равных стили first-letter выигрывают у before.
Поскольку first-letter влияет только на inline элементы, то и правила которые можно описать для этого селектора тоже ограничены текстовыми свойствами.
Итого основные особенности first-letter продемонстрированы в примере
Теперь имея в арсенале знаний псевдоэлементы и псевдоселекторы возможности верстки всяческих макетов значительно возрастают, псевдоэлементы помогают решать задачи в которых требуются дополнительные теги, заглушки заливки и т.д.
Здесь были разобраны только самые популярные псевдоэлементы. Список всех псевдоэлементов вы всегда можете найти на просторах интернета https://developer.mozilla.org/ru/docs/Web/CSS/Pseudo-elements
Буду рад комментариям идеям лайкам, всему тому что поможет сделать эту статью лучше. Поможет вам и другим людям, что прочтут их. Далее план описать примеры работы различным позиционированием.