CSS: позиционирование fixed sticky
Ранее мы рассмотрели “классические” виды позиционирования, которые часто применяются в верстке и являются очень надежными и распространенными.

Тут я рассмотрю менее популярные и чуть менее надежные способы. Под менее надежными я имею в ввиду, что эти методы хуже поддерживаются браузерами, и они имеют особенности в работе на мобильном. Используя их нужно обращать особое внимание на кросс-браузерность.
Fixed
Позиционирование относительно видимой области экрана. Его часто применяют для того, чтобы отображать на сайте элементы которые всегда отображаются на экране, вне зависимости от положения скрола.
Рассмотрим самый простой интерактивный пример . Чтобы добится эффекта залипания на экране нужно определить правило
|
|
После этого правила top bottom left right будут определять отступы от видимой области экрана. Сам элемент как и в случае абсолютного позиционирования будет вырван из потока.
Если одновременно указать top и bottom правила для элемента то его размер будет меняться так же как это происходит для абсолютного позиционирования.
Когда в блоке содержится динамический контент, блок изменяет свои размеры в соответствии с правилами которые были описаны ранее для абсолютного позиционирования.
Главное отличие от абсолютного позиционирования здесь в том, что позиционирование происходить относительно окна, а не родителя. Но не нужно в этом случае полностью забывать о том, внутри каких элементов расположен блок.
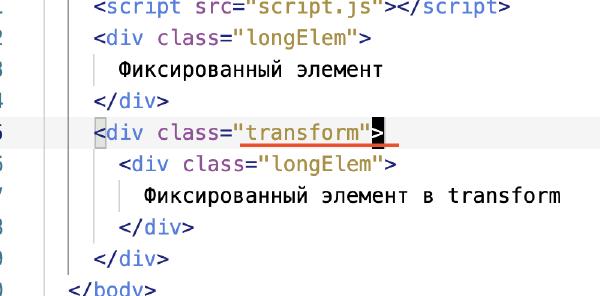
Обратите внимание в примере разметка

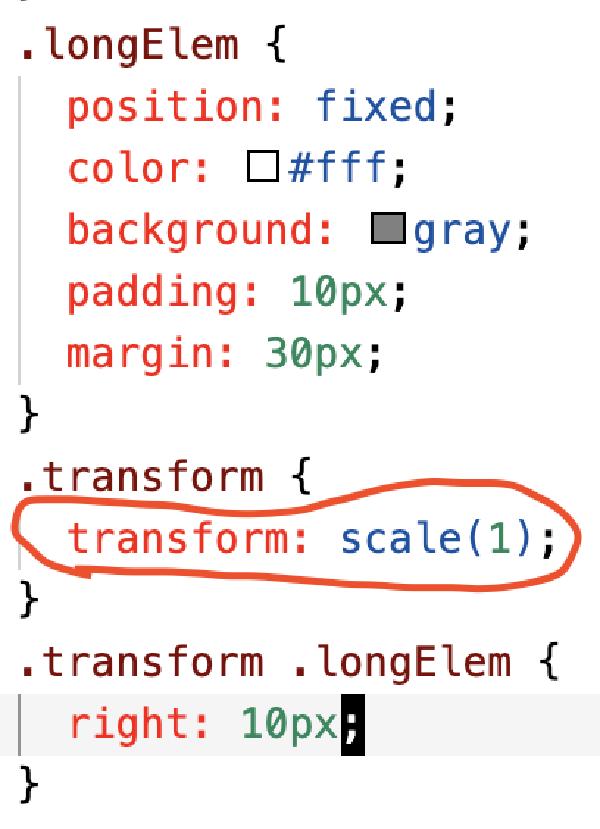
Где для элементов определены стили вида

Наблюдается “неожиданное” поведение

Если начинать скролить то элемент обернутый в блок с классом трансформ не фиксируется на экране, а начинает скролится вверх за остальной страницей
Это происходит из - за особенностей блоков, которые которые используют трансформации. Данная особенность описана в стандарте . В этом случае блок начинает вести себя как будто он позиционирован абсолютно.
По этому если и использовать блоки с таким позиционированием, то лучше их располагать как можно ближе корневому тегу body, тем самым снизить риски того что один из родителей окажется трансформированным.
Часто в проектах возникает ситуация когда существует элемент на странице который является целевым для всего сайта. К таким элементам часто относят верхнее меню, кнопки чатов, корзины для интернет магазинов и кнопки заказа обратного звонка. Интересно, что со временем таких элементов может стать много, ведь обычно функционал сайта растет и развивается. В итоге это приводит к тому что на многих сайтах совсем нет места на экране все заставлено прилипшими к экрану элементами.
При использовании этого способа позиционирования важно понимать, что все те элементы которые прилипают к экрану загораживают содержимое страницы за ними. Если у пользователя не большой экран то это еще более неприятная ситуация и она часто возникает у пользователей мобильных устройств.
sticky
Это более продвинутая версия fixed в каком то смысле. То есть если fixed ведет себя одинаково при любых скроллах горизонтальных и вертикальных, то в случае со sticky все зависит от родителя, интересно что sticky фактически это правило элемента и его родителя, а не просто элемента как это обычно бывает.
Используя позиционирование sticky можно полностью воспроизвести поведение fixed если родитель занимает всю ширину и высоту странице
На примере
|
|
Но тут есть важные отличия, если для fixed можно не задавать правила top bottom left right и блок сразу начинает вести себя совсем иначе, то в случае sticky ничего не меняется блок все также остается на своем месте не вырывается из потока его отступы не исчезают.
Даже если задать одно из правил top left bottom right то опять таки ничего не поменяется до тех пор пока скролл не дойдет до “позиции сдвига”. Позиция сдвига скролла будет определяться размером и расположением родителя элемента и значением самого скролла. То есть до тех пор пока элемент не будет уходить за экран он будет вести себя по умолчанию как static элемент, но как только граница экрана приблизится на расстояние определенное правилами top left bottom right элемент будет сдвигаться в сторону скрола как будто у него определено релятивное позиционирование.
Иначе говоря, правило position sticky позволяет иметь еще больший контроль над позиционированием элемента в зависимости от скролла. Элемент с этим позиционированием не выпадет из потока, а скорее ведет себя как релятивно позиционированный элемент с той особенностью, что его сдвиг определяется положением видимой части экрана и размером родительского элемента.
В предложенном примере выше помимо двух белых блоков (“sticky like fixed” и просто “sticky”) можно наблюдать синий блок. Благодаря наличию этого блока поведение белых блоков отличается, хотя они и имеют общий класс, а это значит общие правила отображения. Синий блок является ограничителем (загоном) для передвижения второго белого блока (“sticky”).
Так же если для блока определены правила top и bottom одновременно то, правило top имеет приоритет как это было для релятивного позиционирования.
Буду рад комментариям идеям лайкам, всему тому что поможет сделать эту статью лучше. Поможет вам и другим людям, что прочтут их. Далее план рассказать немного о методологии наименования классов элементов.