CSS блоки - inline
Здесь поговорим про правило display, о том как располагаются строчные HTML элементы относительно друг друга . Объясним причины появления пресловутых пробелов и методы борьбы с ними. Немного затронем правила внешних и внутренних отступов.

Правило display может принимать несколько значений и каждое значение значительно влияет на свойства отображения элемента к которому оно применено. Разберем тут строковое отображение.
SPAN
Для многих HTML элементов по умолчанию правило display определено как inline. Это значит что содержимое этих элементов интерпретируется как текст. Для текстов ключевыми размерами являются высота линии и ширина букв.
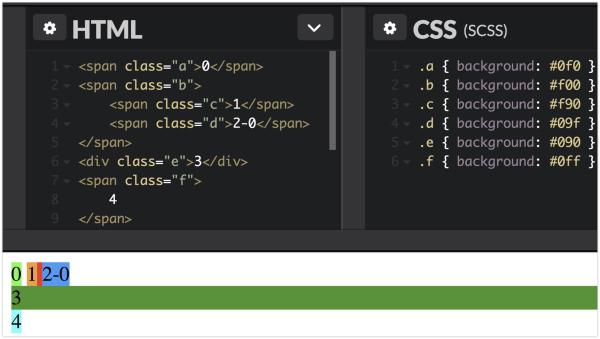
В этом случае элементы следуют друг за другом и их размеры считаются в зависимости от содержимого, которое имеет статическое позиционирование, а их расположение зависит от расположения родителей и соседей. Например :

Не смотря на вложенность тегов в итоге некоторые из них располагаются последовательно, так происходит потому, что для тега span по умолчанию в браузере предопределены правила отображения таких тегов
|
|
Которые говорят тегу, что его ширина должна определяться исходя из текстовых свойств его содержимого, а позиция рассчитывается на основе позиций соседних элементов.
Для тега div, определено отображение как display: block в этом случае элементы занимают всю ширину родительского элемента, а их содержимое выровнено по левому краю (text-align: left) для стран Европы.
Если говорить про позиционирование этих элементов то для элементов у которы position: static действует правила общего потока. Позиция каждого следующего элемента определяется шириной и позицией предыдущего. Для span class “a”, нет предыдущего элемента по этому он расположен в левом верхнем углу своего родительского элемента.
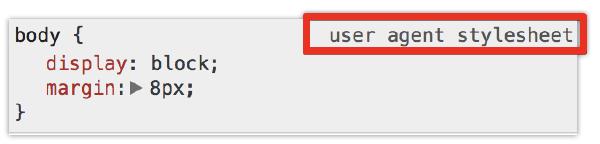
В данном примере видно что элемент расположен не вплотную к краю окна браузера, так происходит потому что как и во всех браузерах в моем есть предопределенные стили о которых мы говорили ранее :

В примере выше тег зеленого цвета span class “a” обернут в тег body, у которого в браузере по умолчанию определены отступы в 8 пикселей по всем сторонам, сверху снизу справа слева. Самого тега body в примере не видно из - за особенности песочницы , которую я использую. Если очень хочется видеть все теги разметки то лучше использовать jsbin.com
Внутри этого тега расположена “текстовая нода” или другими словами просто текст ширина которого определяется шириной одного символа “0”. Эту же ширину принимает и сам тег span class “a”.
Пробельный символ
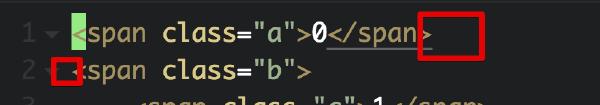
Далее идет тег “span.b” он имеет красный фон и следует за “span.a” через пробельный символ, которого казалось бы нет в разметке. Этот символ появился из-за того, что в HTML разметке между span.a и span.b есть символ переноса строки.

Важно пояснить, что по умолчанию множество пробелов, символы переноса строк, табуляции в HTML разметке интерпретируются как текстовая нода с пробельным символом. Это поведение всегда можно регулировать с помощью правила white-space .
Так же существует специальные техники, которые позволяют избегать этих пробельных символов. Их применяют в основном когда HTML разметка подвергается последующей оптимизации путем очистки ее от переносов строк, символов пробела и табуляций. Кажется, что если все эти символы интерпретируются как текстовая нода с пробельным символом, то зачем тогда оставлять их в итоговой разметке, которая отдается браузеру, по сети, что может тормозить из за ряда причин.
Тем самым достигается сжатие файла разметки. Но в этом случае всегда есть опасность, что верстка выполнена таким образом, что она надеется на наличие этих пробельных символов.
Без пробельная разметка
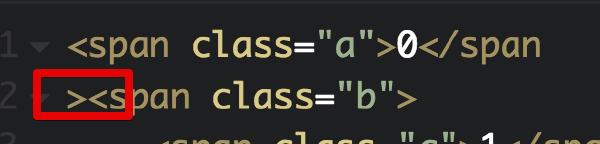
Соответственно есть 2 основных решения проблемы выше. Первое можно “смягчить” сжатие за счет идеи не полной очистки от пробелов или же делать разметку сразу без пробелов используя различные ухишрения вида:

В примере выше перенос строки находится теперь внутри закрывающего тега и никак не влияет на итоговую разметку. Интересно что в нашем примере этого будет не достаточно что бы избавится от отступа после первого span, так как далее следуют новые переносы строк между тегами. В результате этой манипуляции пробел окрасится в красный цвет, что говорит о том что он находится внутри тега span.b.
Далее мы не будем использовать эту технику так как нет задачи написать минимальный HTML код который можно было бы сжать без потерь и все дальнейшие рассуждения применимы к оригинальной разметке из примера.
Есть еще один способ борьбы с этими пробелами, он заключается в том что бы сводить размер шрифта до 1 или 0, таким образом минимизировать расстояние между буквами. Недостаток этого способа очевиден - из-за наследования правила размера шрифта текст во всех дочерних элементах тоже уменьшится и его придется снова переопределять, тем самым проблема решается за счет создания новых.
Схлопывание пробелов
Позиция и размер этой пробельной текстовой ноды определяется, как позиция предыдущего элемента “span.a” плюс его “ширина”. Тоже самое правило применимо и к “span.b”, только предыдущим элементом в этом случае будет пробельный символ, его позиция плюс ширина.
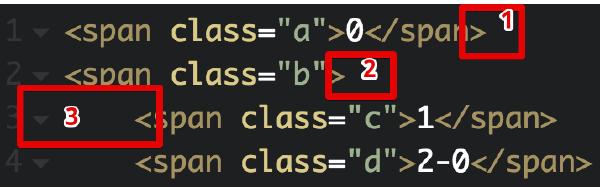
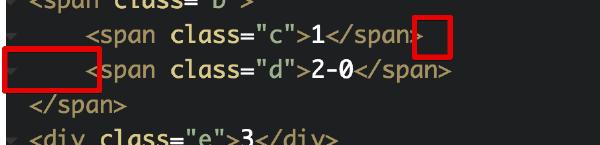
Далее разберем следующий тег “span.c” который имеет рыжий фон, казалось бы перед ним тоже есть символ переноса строки. Видно что в итоге пробельный символ всего один, хотя в разметке есть как минимум два переноса строки(1, 2) один между “.a” и “.b” второй внутри “.b” перед “.c” и пробельные символы (3)

Эти переносы строк схлопнулись, то есть сколько бы не было далее пробелов и переносов строк в итоге браузер соберет их всех в один.
Тут важно заметить, что схлопывание пробелов для inline элементов происходит всегда в не зависимости от открытия или закрытия тегов. В отличии от схлопывания отступов, о которых поговорим в дальнейшем.
Затем наконец мы можем заметить тот самый красный фон тега “.b” который был не заметен под рыжим “.c” но заметен на фоне побельного символа, который схлопнулся из переноса строки и 4 символов пробела из оригинальной разметки:

Далее идет “.d”, который теперь кажется ничем не примечателен, кроме своего синего цвета, за которым снова не видно красного фона “.b”.
Благодаря фоновым цветам можно видеть что inline элементы имеют ровно ту ширину которая необходима что бы вместить свое содержимое и важно понять и запомнить что управлять шириной и высотой этих блоков можно только через текстовые свойства (line-height) или отступы (margin, padding) для ширины, свойства height и width для таких блоков не работают и будут проигнорированы.
DIV
Темно зеленый блок “.e” не inline и ведет себя совершенно иначе для тега div в браузере предопределено правило:
|
|
Поскольку он занимает всю ширину родителя этот блок расположен слева от начала родительского тега, сверху от конца высоты верхней линии inline блоков описанных выше. Видно что тут зеленым цветом залито пространство гораздо большее чем не обходимо для отображения содержимого тега, но в тоже время по высоте div оказался равным предыдущим span. В дальнейшем мы рассмотрим блочные элементы более подробно.
Последним тегом идет бирюзовый span.f который начинает новую строку inline блоков поскольку он не влезает после блокового “.e” он расположен по ширине - в начале родителя, по высоте - после высоты “.e” без каких либо пробелов и оступов.
Далее поговорим от свойствах display которые используются для создания таблиц на html страницах.