CSS блоки: inline-block
Тут поговорим об одном из-самых популярных способов делать верстку в ie7 и выше.

Ранее мы обсуждали поведение блочных и инлайновых элементах и у них есть свои недостатки. Для блочных элементов это текучесть текстов внутри них и не всегда ожидаемое поведение в плане обтекания внутренним содержимым других блоков. Для инлайновых элементов это проблемы связанные с высотой линии, которой не так то просто управлять не задевая при этом размеры шрифтов.
Задача
Все эти проблемы не позволяют решить задачу вертикального позиционирования динамических элементов. Эта задача формулируется примерно так:
Нужно позиционировать элемент, чья высота и ширина может меняться, таким образом чтобы он находился в середине экрана по высоте и ширине.
Попробуем разобраться в поведении inline-block элементов на основе решения такой задачи. Как видно из названия блоков они унаследовали часть поведения от блочных , а также часть от инлайновых . Как и у блочных элементов у них можно задавать высоту и ширину на прямую через свойства width, height. Но в отличии от тех же блочных элементов их ширины по умолчанию определяются содержимым блоков, а не пытаются занять всю ширину, этим свойством эти блоки очень близки к inline. Еще одно сходство с inline заключается в том, что эти блоки так же как и текст следуют друг за другом с учетом пробелов.
Строка из блоков
Важно понять здесь, что если эти блоки следуют друг за другом и ведут себя как текст, значит у нас появляется понятие строки из блоков .

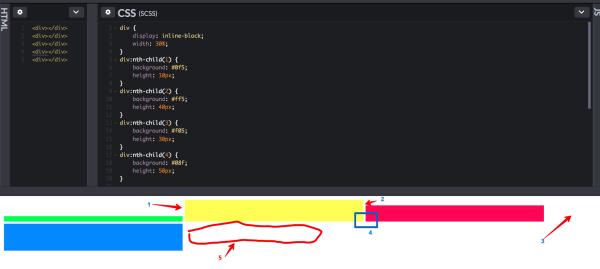
Видно, что в отличии от блоков тут имеется множество не залитых свободных пространств. Попробуем объяснить откуда эти пространства возникают.
Изначально видно, что ширина блоков задана на 30% это значит, что каждый блок должен занимать чуть меньше трети экрана (если бы нужна была треть то эти значения бы стремились к 33,(3) % = 1/3).
Пространства
1, 2 - Теперь если внимательно рассмотреть СSS правила , то можно понять что каждый из четырех блоков имеет свою уникальную высоту. И пространства 1 и 2 возникают в связи с разницей высот. Зеленый блок значительно меньше по высоте чем желтый. То же самое верно для красного и желтого блока.
4 - Один из самых неочевидных и не приятных отступов в inline-block верстке. Это те самые пробелы которые перекочевали из inline блоков , соответственно и меры борьбы с ними те же. Еще тут важно заметить наличие отступа между блочными строками они появляются по той же самой причине наследия свойств inline элементов
3 - Это пространство появилось потому что синему блоку недостаточно места на первой строке. По этому он был перенесен на следующую оставив за собой это пространство. Тут можно рассмотреть аналогию со словами в inline элементах.
5 - Последнее пространство является недописанной строкой.
Итак теперь в целом должна быть понятна природа этих пространств. Но чем они лучше тех же блоковых и инлайновых элементов?
А лучше они тем, что существуют CSS правила, которым можно изменять поведение блоков и пространств между ними.
Управление поведением пространств
vertical-align
Начнем пожалуй с самого главного и уникального для inline, inline-block правила vertical-align. Во первых сразу важно отметить, что это правило применимо только в строках последовательных элементов, а не к блоком оборачивающим эти элементы . Это правило определяет как должны располагаться элементы внутри строки по высоте, то есть в нашем случае регулирует размеры пространств 1 и 2.
Правило может принимать множество значений. Из очевидных значений кажется должны быть способы выровнять элемент посередине вверх и вниз. Они существуют и называются соответствующими английскими словами - middle, top, bottom.
text-align
Теперь относительно пространств 3 и 5 ими тоже можно управлять с помощью правила text-align. Это правило очевидно, то же должно принимать как минимум 3 значения лево, центр, право, и эти значения существуют left, center, right. Но это правило в отличии от vertical-align напротив нужно применять к элементу оборачивающему строку из блоков
Итого в случае iniline-block элементов у нас есть полный контроль над относительным расположением элементов как по высоте ( vertical-align**) так и по ширине (** text-align**)**. Воспользуемся этими знаниями чтобы решить искомую задачу с выравниванием блока по высоте и ширине экрана.
Использование пространств
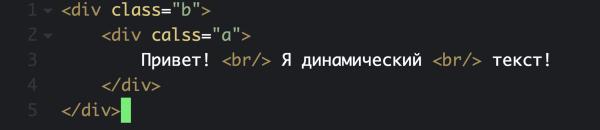
Создадим блок размеры которого могут быть динамическими .a и задаются контентом например текстом

И положим его в другой блок с классом b.
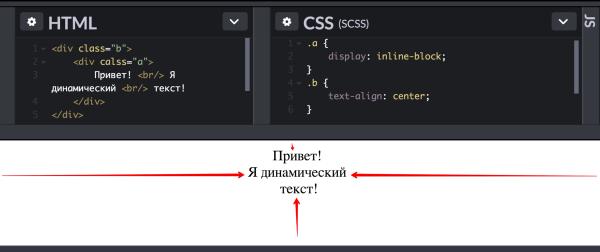
Теперь с помощью CSS определим отображение*.a* iniline-block и выровняем его по середине по горизонтали с помощью его родителя*.b* указав у для него правило text-align: center экрана тем самым решив половину искомой задачи.

Связи с особенностями работы свойства vertical-align теперь нам нужно создать такой элемент, чтобы выравнивание относительно его высоты было выравнивание относительно экрана, а это значит нам нужен элемент который имеет высоту всего экрана.
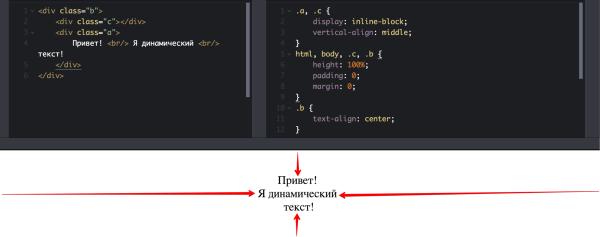
Создадим такой элемент с классом*.c*. Поскольку высота элемента в процентах считается относительно родителя то нужно задать 100% высоту всем его родителям в разметке и сбросить все отступы. Затем укажем правило vertical-align: middle для строки из блоков*.c* и*.a*

В этом случае блок*.c* пустой и поэтому он не как не отображается и не влияет на ширину линии только лишь задает ее высоту. Готовое решение
Вы всегда можете попрактиковаться на сайтах песочницах или на GitHub