CSS блоки - блочные элементы
Тут поговорим о возможно самых популярных тегах и блоках в современной верстке. Теги DIV которые по умолчанию в браузерах имеют отображение display: block. Так же попробуем понять почему таблицы перестали быть основным способом позиционирования элементов в верстке.

Как ранее упоминалось блоковые элементы занимают всю ширину родительского блока, в отличии он inline элементов, чья ширина зависит от содержимого страниц. Это не всегда удобно и нужно.
Историческая справка
Исторически, в интернете первым способом располагать элементы на сайте были таблиц . Но у них есть несколько очень не приятных недостатков.
Например значения размеров для ячеек таблиц имеют рекомендательный характер. То есть выставляя ширину ячейки в 100px вы не можете быть уверены в том что все колонки будут иметь эту ширину. Если внутри одной из колонок будет элемент с большой шириной, тогда разрастутся все ячейки этой колонки.
Также важным недостатком табличной верстки является наличие смысла у тегов разметки. Для определения смысла тегов существует специальный термин " семантика “. То есть в данном случае тег table несет в себе смысл таблицы. Это говорит о том, что содержимое таблицы это табличные данные. Если таблица используется для расположения элементов, значит она используется не правильным, не симантичным образом. Таблица должна быть использована для табличных данных, а не для позиционирования.
По этому на смену таблицам пришли блоки. Но изначально блоки имеют довольно простое поведение. Что бы они стали настоящим строительным блоком, инструментом в руках верстальщика необходимо их модифицировать нестандартными свойствами, которых нет не у одного из тегов по умолчанию. Все эти модификации должны быть записаны в отдельные файлы стилей.
С появлением верстки на блоках ушла эпоха чистой верстки на HTML тегах и теперь не возможно было представить сайт у которого не было бы CSS файлов в зависимостях.
Мощные блочные элементы
Теги div лишены всех недостатков таблиц они не несут в себе не какого смысла. Их размеры подчиняются строгим правилам. Но в тоже время располагать элементы с их помощью несколько сложнее.
Есть несколько способов заставить блоковые элементы не занимать всю ширину родительского блока. Первый из них это указать его ширину в тех или иных единицах измерения с помощью правил ширины и высоты
|
|
В отличии от таблиц у блоков нет сложной вложенной структуры тегов. По этому правила ширины и высоты носят строгий характер, вне зависимости от содержимого тега.
Но очевидно, что выставление размеров в ручном режиме не всегда хорошая идея, скорее даже наоборот в верстке из-за этого подхода появляется множество " магических чисел “, которые в свою очередь приводят к тому что верстка теряет гибкость и не зависимость от содержимого, а значит теряет универсальность.
Что бы сохранять гибкость и в тоже время быть уверенным в размерах существует второй способ изменения ширины блочных элементов. Он заключается в изменении поведения блоков с помощью свойств обтекания float .
Особенности блочной верстки в действии
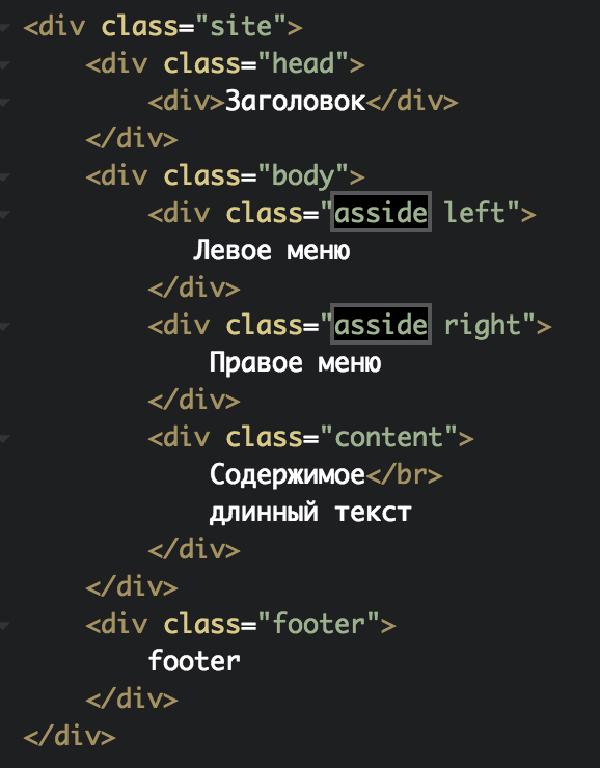
Разберем поведение обтекания блоков на примере упрощенной разметки:

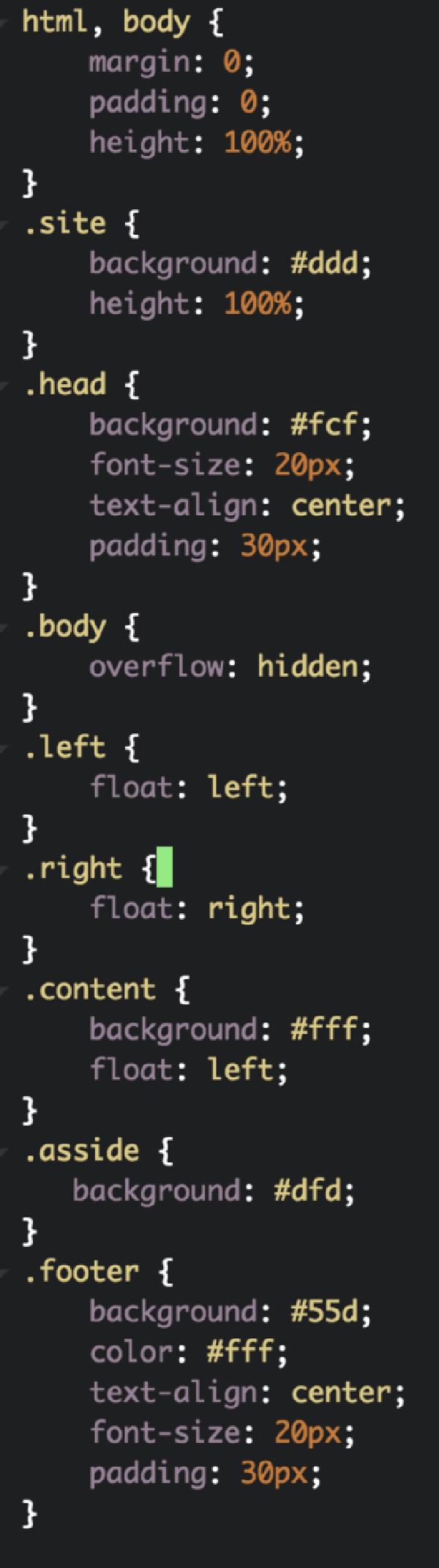
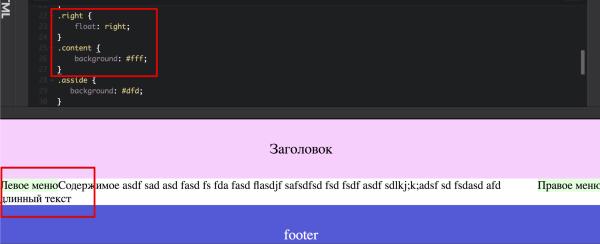
Стили:

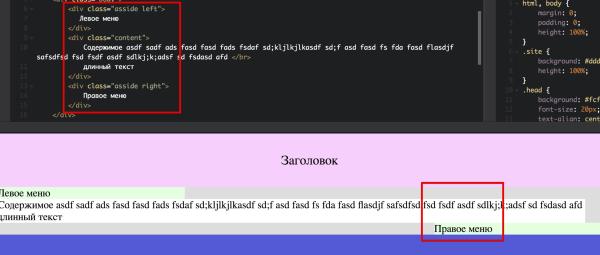
Представление:

В целом кажется, что задача с созданием основного макета страницы выполнена. Но тут есть несколько ограничений которые хотелось бы обговорить.
В отличии от таблиц тут сразу же возникает множество трудностей с определением высот блоков, но в тоже время количество тегов заметно сократилось и в разметке нет больше всяческих не очевидных отступов.
С другой стороны, кажется не очевидным несколько вещей. Во-первых не понятно почему левое и правое меню следуют друг за другом, хотя в разметке видно что за левым меню идет содержимое, а не правое меню.

Так происходит потому что свойство float учитывает только последующие элементы и если расположить этот тег после контента, то правое меню по высоте будет находится после блока контента.

Следующая особенность заключается в том что сам блок .content имеет свойство обтекания float: left. Это нужно что бы он не занимал пространство с лева после левого блока. Если этого не сделать то текст внутри блока с содержимым будет просто обтекать левое меню и продолжаться после него.

Затем следует блок .footer как можно заметить в итоговом представлении он не участвует в обтекании блоков выше. Этого можно достичь двумя способами. Первый отменить обтекание этого блока с помощью свойства:
|
|
Это CSS правило создано для того что бы ограничивать обтекание блоков с той или иной стороны, а так же и вовсе выключать его. По этому оно может принимать значения left, right, both, которые запретят обтекать этот блок в нужных направлениях.
Но этот способ имеет большой недостаток. Стоит нам изменить расположение блока .footer как все теги то него набросятся обтекать следующие за ним элементы. Для решения этой проблемы существует второй метод снятия обтекания с блоков.
Этот метод заключается в установке правила
|
|
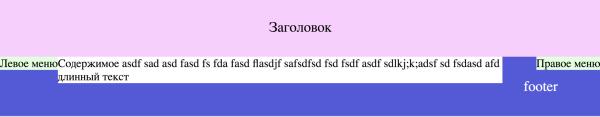
Для родительского элемента внутри, которого существуют обтекающие теги. Ниже пример как бы выглядела верстка если бы этого правила бы не было.

И последнее самое важное ограничение использования верстки на обтеканиях/флоатах блоков заключается в том, что нужно всегда держать в голове опасность того, что блоки при недостаточной ширине будут проваливаться на следующую строку, данный пример не исключение.

Что бы избежать подобных проблем ширины блоков задают в процентах и на основе них строят сетки, как это было сделано в ранних версиях CSS фреймворков в стиле bootstrap . О которых более подробно мы поговорим в дальнейшем.
Далее поговорим про размеры в CSS.